- Как вставить документ PDF (пдф) в страницу сайта
- PDF на сайт
- C использованием элемента embed
- C использованием embed через элемент object
- С использованием тега iframe
- С использованием сервиса Google Docs Viewer (через iframe)
- С использованием сервисов публикации документов
- С использованием Google Drive
- Конвертировать HTML в JPG / URL в JPG онлайн
- Продвинутый онлайн-сервис конвертации html файлов в JPG. Для mac & windows
- Язык гипертекстовой разметки
- Объединенная группа экспертов в области фотографии
- Как сконвертировать HTML в JPG
- Загрузите html-файл(ы)
- Выберите «в jpg»
- Загрузите ваш jpg-файл
- Внедрение PDF на веб-страницу
- HTML теги object и embed
- Flash
- Как красиво размещать документы пдф на сайте?
- How to display PDF file in HTML?
- 13 Answers 13
Как вставить документ PDF (пдф) в страницу сайта
Возможностей несколько, но, к сожалению, не все имеют кроссбраузерную поддержку — одни требуют установки плагина, другие вовсе не отражаются.
PDF на сайт
C использованием элемента embed
C использованием embed через элемент object
Спецификация HTML 4.0 рекомендует использовать тег
С использованием тега iframe
С использованием сервиса Google Docs Viewer (через iframe)
UPDATE Сервис Docs Viewer уже не поддерживается Гуглом, однако встраиванием pdf-файла можно пользоваться до сих пор. Не работает с HTTPS сайтами!
Нужно закодировать URL файла pdf в ASCI и вставить закодированную ссылку в конструкцию.
С использованием сервисов публикации документов
Требуется регистрация. После загрузки файла на сервер сервиса необходимо получить код для вставки документа пдф на сайт (через iframe). Прокрутка поддерживается.
С использованием Google Drive
1. Откройте папку с документом на Гугл диске.
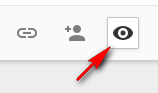
2. Выделите нужный файл пдф и нажмите значок глаза («Предварительный просмотр»).
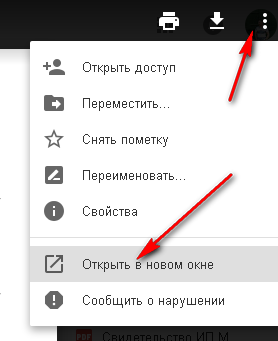
3. Далее, в правом верхнем углу дополнительные опции (три точки) и «Открыть в новом окне».
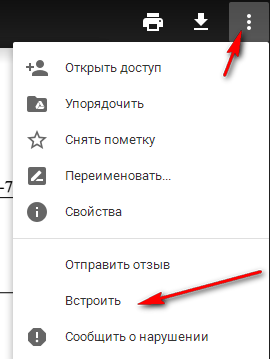
4. Снова в правом верхнем углу дополнительные опции (три точки) и «Встроить».
5. Откроется окно с кодом для встраивания. Копируйте и вставляйте на страницу сайта. Ширина и высота фрейма по вкусу.
Источник
Конвертировать HTML в JPG / URL в JPG онлайн
Продвинутый онлайн-сервис конвертации html файлов в JPG. Для mac & windows
- Image
- Document
- Ebook
- Audio
- Archive
- Video
- Presentation
- Font
- Vector
- CAD
- abc
- abw
- csv
- dbk
- djvu
- dng
- doc
- docm
- docx
- erf
- ebm
- ewm
- emw
- gzip
- kwd
- odt
- oxps
- ppt
- pptx
- rtf
- rar
- txt
- wps
- xls
- xlsx
- zip
- Image
- Document
- Ebook
- Audio
- Archive
- Video
- Presentation
- Font
- Vector
- CAD
- abc
- abw
- csv
- dbk
- djvu
- dng
- doc
- docm
- docx
- erf
- ebm
- ewm
- emw
- gzip
- kwd
- odt
- oxps
- ppt
- pptx
- rtf
- rar
- txt
- wps
- xls
- xlsx
- zip
Язык гипертекстовой разметки
Объединенная группа экспертов в области фотографии
Как сконвертировать HTML в JPG
Загрузите html-файл(ы)
Выберите файлы с компьютера, Google Диска, Dropbox, по ссылке или перетащив их на страницу.
Выберите «в jpg»
Выберите jpg или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
Загрузите ваш jpg-файл
Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш jpg-файл
Источник
Внедрение PDF на веб-страницу
Для внедрения PDF документа на веб-страницу есть несколько способов. Правда, ни один из них не является кроссбраузерным. Рассмотрим один из них.
HTML теги object и embed
Можно также отключить лишние панели при показе документа, добавив соответствующие параметры к URL файла:
Где scrollbars — полосы прокрутки, navpanes — панели навигации, toolbar — панель инструментов.
Весь список параметров:
| № | Параметр | Тип | Описание |
|---|---|---|---|
| 1 | page | число | номер страницы, на которой необходимо открыть документ |
| 2 | search | строка | фраза для выделения ее в документе |
| 3 | zoom | scale | масштаб документа в процентах |
| 4 | zoom | scale, left, top | масштаб документа в процентах и позиция от верхнего левого угла |
| 5 | toolbar | 1/0 | показать/скрыть панель инструментов |
| 6 | statusbar | 1/0 | показать/скрыть панель состояния (статусная строка) |
| 7 | messages | 1/0 | показать/скрыть панель сообщний |
| 8 | navpanes | 1/0 | показать/скрыть панель навигации |
| 9 | scrollbars | 1/0 | показать/скрыть полосы прокрутки |
| 10 | pagemode | bookmarks/thumbs/none(default) | режим отображения (bookmarks — закладки, thumbs — миниатюры) |
Flash
Самым «продвинутым» способом внедрения PDF документа является, конечно же, использование технологии Flash, SilverLight, но об этом в следующих статьях.
Источник
Как красиво размещать документы пдф на сайте?
- Размещать через открытие пдф в новой вкладке — топорно.
- Пдф вьюер на странице тоже не очень удобно.
- Конвертировать в jpg и потом размещать галерею — тоже так себе мысль.
Красивых примеров я не нашла
- Вопрос задан более трёх лет назад
- 3999 просмотров
(1) — самое верное решение. Не надо пытаться навязать пользователю тот способ просмотра, который нравится вам или кому-то еще. Позвольте ему пользоваться тем, который устраивает его, и которое у него настроено (скачивание, просмотр средствами browser-а, что-то еще).
(2) — плохое решение, потому что встроенный в страницу viewer крадет пространство экрана, а если не крадёт, то это эквивалентно (1) в случае просмотра средствами browser-а. Особенно плохи именно всякие хреновины, показывающие разворот, а не страницу. Это чудовищно неудобно и нужно только в одном случае, которого следует категорически избегать — когда, например, есть PDF, сверстанный для печати на разворотах, где содержимое переходит с одной страницы на другую (так бывает с каталогами) и без того, чтобы видеть весь разворот, его просто невозможно читать.
(3) — вообще самое отвратительное решение, потому что теряется возможность копировать текст, менять масштаб, видеть векторные иллюстрации и т.п.
Общий совет: в этом случае (да и вообще, обычно) стоит идти от полезного функционала, а не от украшательства или субъективных критериев типа «выглядит дешево», «слишком просто» (просто для кого и почему?).
Источник
How to display PDF file in HTML?
I have an auto generated PDF file by itext and I need to display that PDF file in HTML. My question is: How to display a local PDF file in HTML using pdf.js? Should that PDF file be generated by some standards?
13 Answers 13
Implementation of a PDF file in your HTML web-page is very easy.
Make sure to change the width and height for your needs. Good luck!
I use Google Docs embeddable PDF viewer. The docs don’t have to be uploaded to Google Docs, but they do have to be available online.
1. Browser-native HTML inline embedding:
- No PDF file size limitations (even hundreds of MB)
- It’s the fastest solution
- It doesn’t work on mobile browsers
2. Google Docs Viewer:
- Works on desktop and mobile browser
- 25MB file limit
- Requires additional time to download viewer
3. Other solutions to embed PDF:
IMPORTANT NOTE:
Please check the X-Frame-Options HTTP response header. It should be SAMEORIGIN.
Источник